

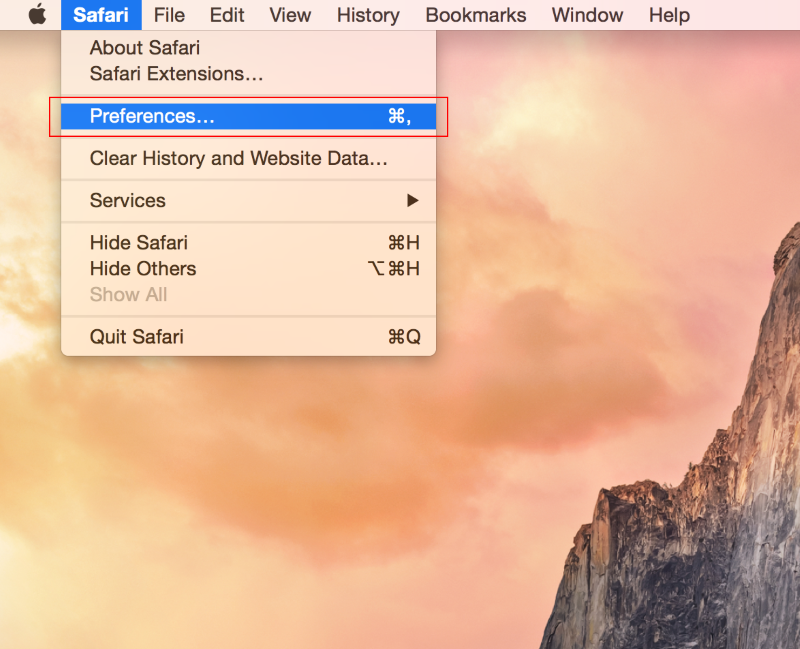
Safari preferences menu full#
Or, if you’d rather see the full URL all the time, go to Safari > Preferences, click Advanced and select the Show Full Website Address box. URLs: The smart search field no longer displays the page’s full URL-you see the abbreviated name,, for example, instead of To reveal it, click in the field.If you have multiple tabs open, tabs are automatically labeled with the page names. Page titles: Irked that you can’t see a Web page’s title? Turn on the Tab bar (View > Show Tab Bar or Command-Shift-T) to see it.Avoid accidentally clicking a button by aiming for the gray area to the left or right of the Smart Search field.
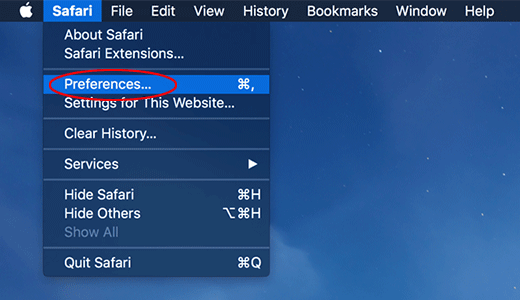
Safari preferences menu windows#
And…you can examine elements on the HTML5 Canvas in more detail than in Firefox or Chrome.Tip: No title bar means Safari windows are harder to select and drag around.
Safari preferences menu code#


Start Profiling JavaScript starts recording a profile of any JavaScript scripts being run by the current webpage.Start Debugging JavaScript turns on script debugging.Show Extension Builder a tool used by developers to package and provide metadata for extensions they create.Show Snippet Editor to quickly test small fragments of HTML without opening an entire webpage.Clicking with the inspector on the page will highlight the code and assets for that element. Show Web Inspector: The Web Inspector lists the assets associated with the webpage being displayed, such as documents, style sheets, and scripts.Changing this does NOT emulate the browser, just fools web server into thinking that you are using some other browser. This is useful when a site is serving different pages or css to different browsers. User Agent lets you change how your web browser is identified by the web server.Open Page With, which lets you open the displayed webpage using a different web browser on your computer.The error console also displays other messages from console.log, console.error, console.warn, console.assert, and functions inserted into code. Open Safari preferences in the Safari Menu, click Advanced, and select Show Develop menu in menu bar.īy far the most important item for me is Show Error Console. When this is selected, you can view the underlyingHTML for the page, Javascripts and a FireBug-style error console with syntax errors and warnings. There’s a Web Inspector that lets you see exactly how the HTML is formed, a Javascript console that lets you see errors and debugging messages written into the code and much more.īut to use them you must enable the Debug menu in Safari. I find the new debugging tools in Safari almost as useful as Firebug.


 0 kommentar(er)
0 kommentar(er)
